Cambiar la apariencia de un horario
La apariencia visual de un horario y de la interfaz general de usuario se puede configurar de forma separada. Puedes cambiar la paleta de color de tu horario seleccionando otra plantilla de color o puedes escoger tu propio color para cada uno de los diferentes elementos del calendario. En el nivel de cuenta, puedes hacer algo parecido para los colores de la interfaz de usuario. La apariencia de la cabecera y el pie de página se pueden configurar también en el nivel de cuenta.
Configuración de la apariencia del horario
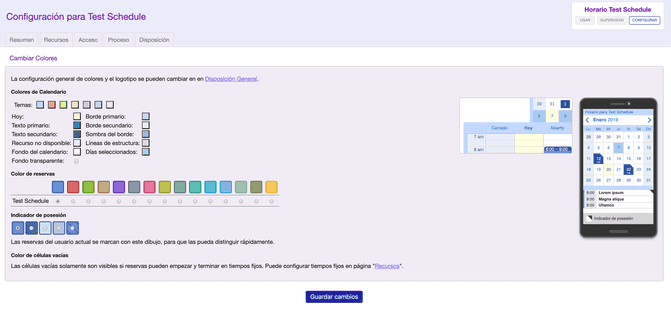
A través de Configurar > Disposición > Cambiar Colores puedes configurar la apariencia visual de tu horario. Las opciones disponibles pueden variar en algo, dependiendo del tipo de horario – Capacidad, Recursos o Servicios.

Colores del horario
Puedes cambiar los colores de tu horario seleccionando uno de los siete temas de color, las cuales se han optimizado para mejorar la visibilidad y legibilidad. Como alternativa, también puedes cambiar manualmente el color de uno o más elementos del calendario. Al hacer clic en la muestra de color situada a la derecha de la descripción de elemento, aparecerá un selector de color que te permite seleccionar un color o teclear un código de color hexadecimal RGB de seis dígitos. Cualquier cambio se refleja directamente en el calendario a la derecha. Sin embargo, los cambios no se aplicarán en el calendario de tu cuenta hasta que se haya guardado explícitamente.
Color de las entradas en el calendario
El color de una entrada del calendario, es decir, un espacio libre en un horario de aforo o una reserva en un horario de recursos, se establece independientemente del tema del color del calendario. Cuando un horario tiene múltiples recursos o servicios, a las reservas para cada recurso o servicio se les puede dar su propio color correspondiente. Aparte del color de los espacios vacíos, puedes utilizar una capa de color distinta para indicar qué huecos tienen el aforo completo.
Selector de recursos
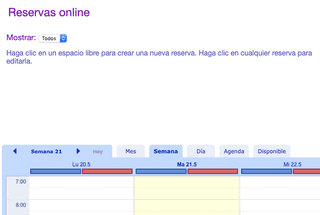
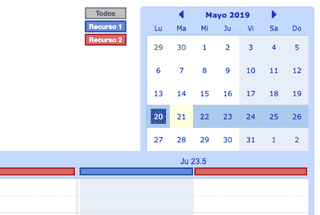
En caso de un calendario con múltiples recursos, puedes elegir mostrar una leyenda de colores encima del horario. Este llamado selector de recursos se puede utilizar para filtrar el horario y mostrar solo las reservas para un recurso en particular. En lugar de que salga esta leyenda de colores, también puedes elegir que se vea un menú desplegable, o que no se pueda seleccionar un recurso, en cuyo caso siempre se muestran todos. Además, puedes elegir que se muestre una leyenda de colores en el encabezamiento del calendario.


Indicador de propiedad
En un horario de recursos o de servicios, todas las reservas de los usuarios registrados llevan un patrón distinto superpuesto. Esto permite al usuario localizar rápidamente sus propias reservas entre las de los demás. En cambio, en los horarios de aforo se utiliza un icono como indicador de propiedad. Aquí podrás configurar qué patrones o indicadores se van a utilizar.
Color de las células vacías
Los horarios de recursos que funcionan con tiempos de inicio fijos y una duración predeterminada se mostrarán explícitamente como células vacías. Puedes seleccionar el color de estas células vacías o, en cambio, elegir que permanezcan ocultos.
Configuración de la apariencia de la cuenta
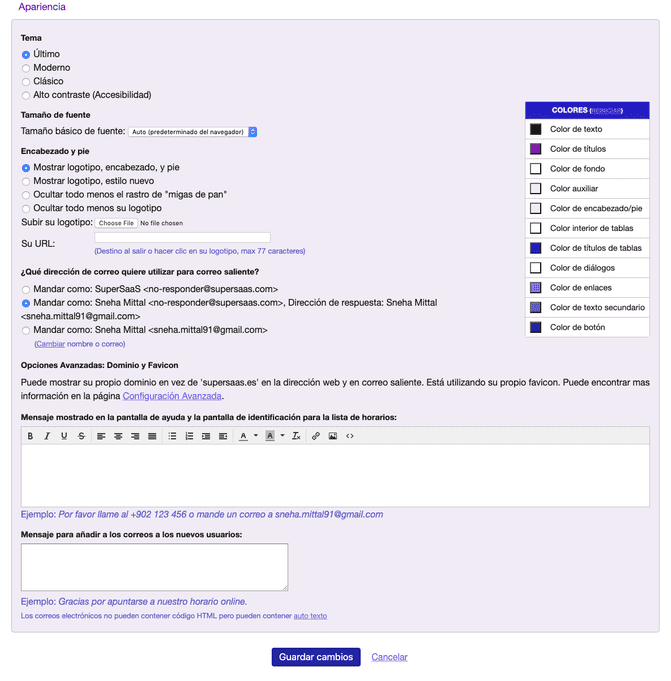
A través de Disposición General, se pueden hacer cambios en la apariencia de toda la interfaz general de usuario. Esto incluye el tamaño de la fuente de texto predeterminada, el color de los elementos de la interfaz y la apariencia (y comportamiento) del encabezado y pie de página. Estas configuraciones afectan a toda la cuenta y todos los horarios de la cuenta. Si no es esto lo que quieres, puedes plantearte crear varias cuentas.

Tamaño base de la fuente
Las configuraciones por defecto se han optimizado para una mejor visibilidad y legibilidad. Sin embargo, puedes elegir cambiar el tamaño de la fuente si quieres. El sistema escalará la mayoría de los elementos visuales con relación al tamaño de la fuente seleccionado. En los navegadores antiguos, no obstante, el resultado puede no ser perfecto en cuanto a los píxeles, especialmente en los niveles de zoom más altos. Para evitar que tenga un aspecto desordenado, algunos elementos se mantienen con un tamaño fijo.
Colores
Puedes cambiar los colores que se utilizan para los textos, enlaces, encabezados, tablas y otros elementos de la interfaz. Esto puede ser útil para integrar tu horario en un sitio web a través de un iframe o si quieres alinear los esquemas de color. Al hacer clic en uno de los rectángulos de color, aparecerá un selector de color que te permitirá seleccionar un color o introducir un código de color hexadecimal RGB de seis dígitos.
Encabezado y pie de página
Por defecto, los horarios se muestran con un encabezado y pie de página de SuperSaaS. Puedes elegir ocultarlos y utilizar tu propio logotipo. Para esto, primero necesitas
subir tu logotipo, que deberá estar en formato .gif, .jpg o .png y tener un tamaño máximo de 70 KB. Se posicionará a
12 píxeles de la parte de arriba, con el borde izquierdo al 15% del ancho de pantalla y con transparencia preservada. También puedes proporcionar una dirección web
a donde se redirige a los usuarios cuando hagan clic en el logotipo. Las personas también irán a esta dirección cuando cierran sesión. Como alternativa,
también puedes elegir ocultar el logotipo, el pie de página y la barra de guía. Esto es especialmente útil cuando pones SuperSaaS
dentro de un marco en tu propio sitio web.



Favicon
El favicon, o el icono pequeño de acceso directo, es ese pequeño gráfico que aparece al lado del URL o en la pestaña de arriba, dependiendo del navegador. También suele poder verse típicamente en el Historial de tu navegador y en tu menú de marcadores o favoritos. Si quieres hacer sentir a los visitantes seguros de que realmente están en un sitio que te pertenece, puedes mostrarles tu propio icono.

Para mostrar el icono de tu propio sitio en lugar del de SuperSaaS, ve a Disposición General y haz clic en el enlace de Configuración Avanzada de la sección de “Apariencia”. En la parte de abajo de esta página, puedes especificar un URL que apunte a un favicon.
Oficialmente, el favicon no debería estar en formato .gif o .jpg, sino en el formato específico .ico, aunque en muchos
navegadores todavía funcionarán si no tienen el tipo de fichero correcto.
Para crear un fichero .ico, necesitarás un editorial especial de iconos o convertir tu icono de formato .gif a .ico,
con algún servicio gratuito que puedes encontrar a través de Google.
Si no has trabajado hasta ahora con el favicon, primero puedes leer este artículo sobre el favicon de la Wikipedia.